How to Create Movement and Action
by Carlos Gomes Cabral What is a cartoon without any kind of action? What is a cartoon, that doesn't tell us a story? You may have ...
https://plus.toonsmag.com/2015/08/how-to-create-movement-and-action.html
by
What is a cartoon without any kind of action? What is a cartoon, that doesn't tell us a story? You may have seen artistic studies of the human body, drawn from a live model for reference. They work very well for understanding how anatomy and muscles react when we suggest a move. But the sentiment behind this movement is not clear! It's just a reproduction of real life and nothing more. The way to express movement and action in a cartoon style drawing is quite different from real life. Therefore, beyond the necessary knowledge to build your character's body, mastering the techniques needed to add life to these forms is essential. And that's what we'll talk about in this tutorial!
What You Need to Know
When developing a character in a given situation, the artist must build the appropriate action. Any scene developed for your character should inform the viewer of the real intention behind the character's actions. Their motivations, their feelings, their skills (or lack thereof) and their personality. And all this must be achieved even in the absence of dialogue. The advantage of drawings over live movies is precisely this: we can play with bodily expressions and exaggerate emotions to the extreme. You don't need an actor, a studio, or excessive costs. Only paper and pen. Your imagination is the limit!

The objectives that should be pursued to achieve these results in cartoon are:
- Simplicity;
- Rhythm.
We will gradually understand the role of each in the composition of a drawn scene. [next]
1. Line of Action
The "line of action" is an imaginary line that traces the movement of your character's body in a simplified and generally intense way. Planning your drawings based on this line is an excellent technique to achieve the desired goal. That way you can enhance the dramatic effect. Keep this in mind the next time you draw your characters in action.

The line of action should be fluid and streamlined so that we can clearly see the real intentions behind each of the character's actions.
Notice how it looks odd when your design is based on complex lines of action:

We see a perfect example of simplicity and rhythm in cartooning. The line of action provides to the artist a chance to broaden the impact of his scenes. Use this method even before defining the proportion of your characters. I assure you that the final result of the movement will be extremely satisfactory.
To help us understand the techniques and processes used to give life to cartoon drawings, we must know the theoretical principles on which these techniques are based. [next]
2. The 12 Basic Principles of Animation
In 1981, two of the greatest Disney animators (Frank Thomas and Ollie Johnston) wrote a book called "The Illusion Of Life". In it, the audience was introduced to the "12 basic concepts of animation" that were used by the studio (since 1930) in an effort to produce more realistic animations. Although these concepts were developed for use in traditional animation, they remain unchanged nowadays—even for projects created digitally.
The basic concepts are:
- Squash and stretch
- Anticipation
- Staging
- Straight ahead action and pose to pose
- Follow through and overlapping action
- Slow in and slow out
- Arcs
- Secondary action
- Timing
- Exaggeration
- Solid drawing
- Appeal
As my focus here is not to overwhelm you with all the techniques of animation, I'll focus on only the main ones and find out what they can add to our otherwise "boring" designs.
Squash and Stretch
This is a major—if not the main—technique that should be taken into account when trying to draw dynamism and movement into our characters. The concept boils down to the stretch and squash scale of a character or object as it moves. By using this technique, we are adding weight and flexibility to movement. Take the example applied to an object:

The above example perfectly illustrates the technique. Most likely you will not see a bouncing ball that way in real life, but in cartoon form it works great! [next]


Cool, right? This technique leads us to the next topic. [next]
Exaggeration
Not much to say here, since this is a self-explanatory principle. Exaggerating bodily expressions to add greater drama and impact to the drawings is a mandatory rule in cartooning. Picture what happens when we are startled or frightened—an unexpected reaction occurs in our body. The same should occur in cartoon drawing, but with a much more intense result!

According to Disney's rule, the technique should be faithful to life, but must be presented in a more extreme form. The exaggeration involves changes to the physical characteristics of a character, or to an element of the scene it's in. Remember however, that it is important to maintain a good sense of the action you are trying to illustrate when using this technique, in order to not confuse the viewer.

Anticipation
Anticipation is a technique used to prepare the viewer for an action that is about to occur. It can be used to anticipate a move or the appearance of an object or character, creating an expectation and preceding a climax.

Theoretically, the anticipation consists of a timely movement in any direction which is reinforced with a movement in the opposite direction. In cartoons, most of the time it means an anticipation before the act itself and then a recovery process to complete the sequence.

Anticipation is a technique used often in cartooning to create expectation and impact in a scene—whether animated or static. As an exercise, try to find other examples of this technique being applied. [next]
Take and Accent
In cartoons we call Take the effect that precedes an Accent—used to enhance the "surprise" expression. This follows the pattern:
- A character sees something surprising;
- The anticipation occurs (head lowers quickly);
- The "accent" occurs and the head comes upward;
- The character settles down.
Let's walk through this one together.
Step 1
We start with a character with a happy or natural expression:

Step 2
The character sees something surprising and anticipates the moment, lowering his head down with eyes closed. This move reinforces the idea that he is seeing something unbelievable!

Step 3
Next occurs the surprise reaction and the head rises. [next]

Step 4
The character settles down and enters the recovery process.

Inside this process, the animators apply the timing of the scene, including additional drawings to create smooth transitions.

We'll talk a bit more about "timing" later. [next]
Slow In and Slow Out
Naturally, when we prepare for a sudden movement or perform any action that requires effort, our body needs a small fraction of time to concentrate the energy required to perform this motion. The result is a sudden acceleration (or constant, depending on the movement), which will then reduce until it returns to its normal state. This is one reason why a character's animation becomes believable when the number of intervals or frames varies with frequency—it's an exaggerated translation of what happens in real life.
In cartoons, when we place more frames at the beginning and end of an action—emphasizing a specific movement—and include fewer frames among them, we create the so-called "slow in and slow out." This principle is also widely used in animation when we want to move characters between extreme poses, like jumping off the ground.

Tip: If you are a web designer working with transitions to create animations in web pages, you've probably came across the "timing" property of the Transition function in CSS3. This function uses, among other parameters, values such as "ease-in" and "ease-out" to describe the velocity curve of the animation. Likewise, if you work with After Effects to create awesome videos, you've probably noticed in the Keyframe Assistant bar the "Ease Ease", "Ease In" and "Ease Out" options. In both cases, if you've worked with some of them (or both), it means that you have already applied this famous principle of animation to your projects! [next]
Appeal
The appeal is something that could be translated as the charisma and personality that the artist gives his or her creations. Whether they are good or bad, heroes or villains, men or women, the most important thing is that the viewer creates identification with them. The physical features also dictate the behavior and personality of the character. Therefore, any action or attitude that the character takes, we should consider their physical, social and cultural features in order to replicate the appropriate appeal for the same.

In the figure above, notice how the examples clearly demonstrate the appeal of each character. We may use subtle details to highlight certain features: Notice the woman's silhouette or the long format of the butler's face and his stiff and always elegant posture. The important thing is to understand the nature of each characteristic, and use them to add life to your scenes.
Search the movements and specific actions that each character uses to communicate with the viewer. Do they behave as a sensual woman? A thief? A trickster? A butler? A waiter? A stylist? What are the unique features that define them? What kind of clothes do they wear? We should always observe how everything works and behaves in real life and use it to our advantage.
Let's move quickly through each one of the remaining principles just so we understand what they mean: [next]
Staging
Staging is used to direct the attention of your audience toward what is most important in a scene that may involve several scenarios or objects. Basically, it is used to keep the focus on what is important and avoid unnecessary information. This concept is also strongly applied in comics. Colors, lights and camera angles can be applied to reinforce the focus on the most important details.

Straight Ahead Action and Pose to Pose
"Straight ahead action" means drawing an animated scene frame by frame from beginning to end. "Pose to pose" refers only to the design of key frames which will be filled with the remaining intervals later. Interestingly, the first technique is used only in 2D animations. But the technique of "pose to pose" is still used in storyboards for film and 3D animation.
Follow Through and Overlapping Action
"Follow through" refers to the persistent reaction in other parts of a character's body due to any movement. How, for example, some body parts continue to move when the character stops abruptly. "Overlapping action" is a technique in which some parts of the body move at different rates, such as when the torso, limbs or hair moving at a different time interval to the head. The combination of these two techniques provides greater realism to animations.

Arcs
The motion carried by a character or object that follows a path in a given stream, is called an "arc". Imagine the repetitive movements of a conductor in an orchestra, the subtle movements of an ice skater or the trajectory of an Olympic athlete in a jump. All of them must follow an arc of fluid movements that put them in their specific categories. Bringing an object or character off its natural arc in the moment of action, for no apparent reason, will make your art or animation look odd and irregular.
Secondary Action
This is the technique of adding "secondary action" to the main action of the scene, in order to emphasize the message that you want to send. Imagine a character walking down the street without paying attention, and cars passing by him to emphasize the danger. Or create, in your mind, the facial expression that oscillates as a character tries to balance on a tightrope. These are examples of secondary actions that reinforce the main idea of the scene and work only as a complement.
Timing
The "timing" means the quantity of drawings that make up a particular action. For example: An object or character that moves slowly or with difficulty, is usually a heavy character. So it reflects in the amount of frames you need to draw to portray the scene realistically. The same works in reverse, with a lighter object.
Timing is an extremely important concept in animation and is widely used to help compose the character and its actions.
Solid Drawing
The "solid drawing" refers to the accuracy of your drawings on a sheet of paper. They need to have volume and weight to be properly understood and appreciated. Notice, however, that this doesn't refer to the amount of realistic detail in your art, but just to the way you represent to the public your theoretical knowledge of drawing things. The artist who has mastered the fundamentals of design can create a three-dimensional illusion in his art, even when drawing on a 2D layer. This is the real illusion of life.
Some styles of cartooning require extremely faithful representation of objects, clothing and artifacts in order to properly translate a scene or place the viewer in a certain period of history, exposing minute details. For this reason, the theoretical and practical knowledge of the fundamentals of drawing and human anatomy are indispensable.

Here at Tuts+ we have several articles and tutorials, written by many different authors, that will help you to dive into these fundamentals. That way you will be able to wander through several different styles of drawing, making yourself a complete artist. [next]
3. Sequential Movements and Walk-Cycles
According to Warner Bros. animator Ken Harris, "The walk is the first thing to learn." Learning to make a character walk properly is one of the hardest things represent in cartoon form, because there are several ways to do it that vary according to the volume, weight, context and intensity of the scene.
It is interesting to note that the act of walking is nothing more than learning how to support ourselves. In other words, we strive to avoid falling with our face to the ground! Imagine a baby learning how to stand... it is the process called "step-catch".
We human beings, when walking with confidence, don't have jerky steps. In fact, we hardly raise our feet. Our movements are contained and minimal, with the sole purpose of making our body move forward.
Well... in cartoons, things work slightly differently. You can tell a complete story with the way a character is walking. For this reason, we must apply some techniques of exaggeration and timing to get a more interesting result.
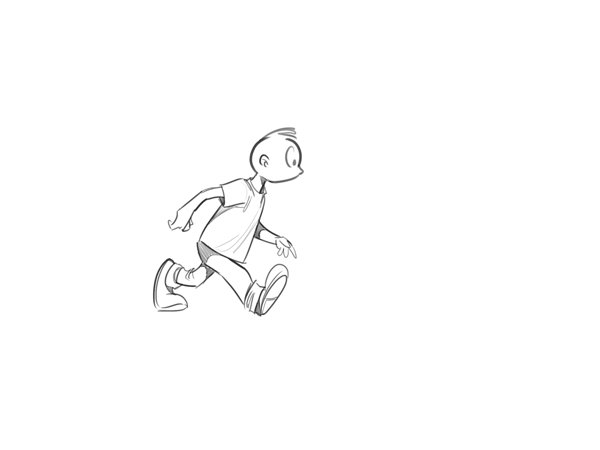
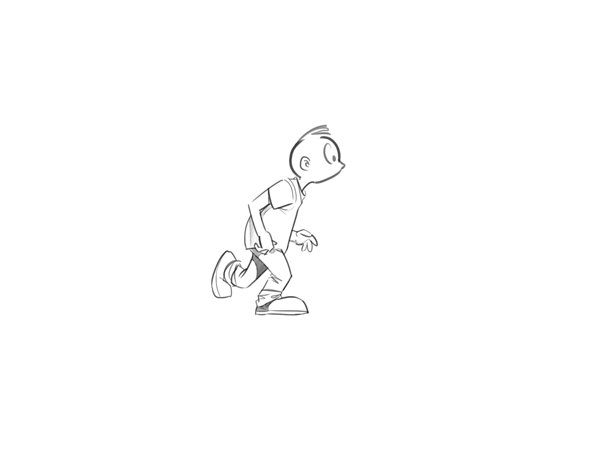
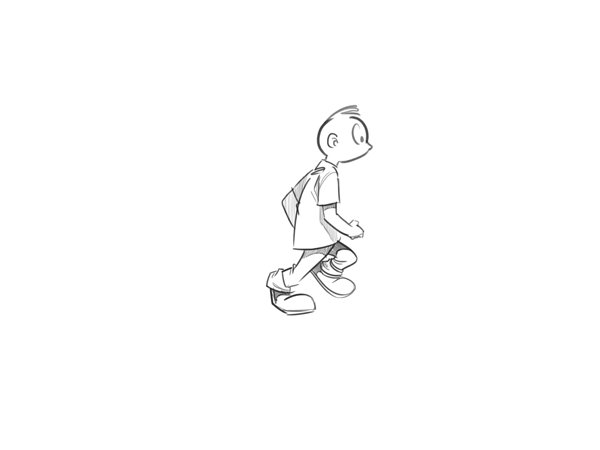
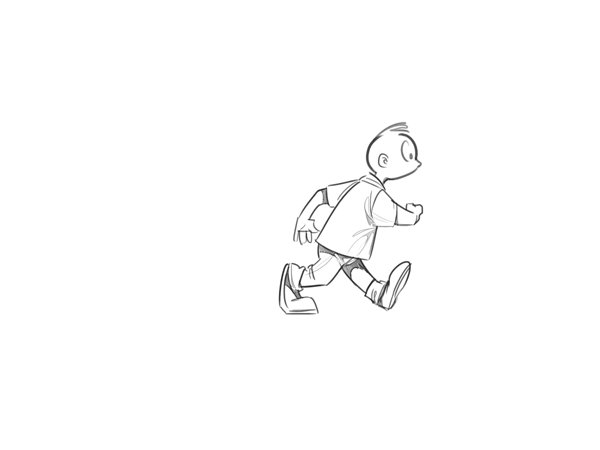
Let's analyze the simplified process with the template below:

Notice in the picture above, the arms are always in opposition to the legs and as the body rises up in passing position, one leg is not bent.
Now we fill in the gaps with the remaining drawings and complete a basic walk cycle in cartoon style:


[next]
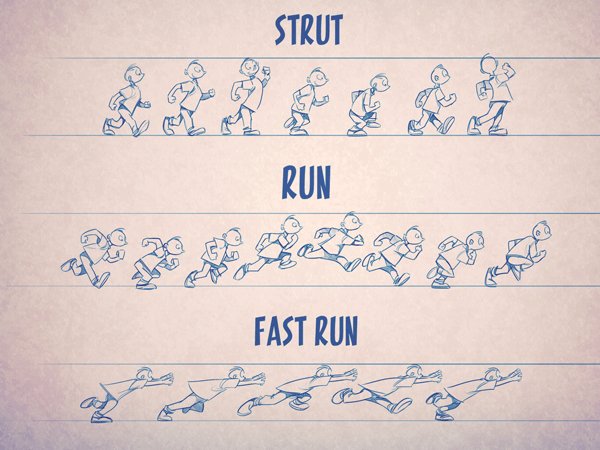
Different Ways of Walking and Running
As I said earlier, in cartoons (and in real life) there are several ways to walk, and these can be used to express feelings and desires in characters. Several templates are used to represent these feelings:


Differences Between the Walks of Four-Legged Animals
Four-legged animals are a more complex subject because you need to move the front and back paws, and in different ways (depending on the complexity of the movement, in different timing too). This flexibility of movement adds a certain complexity to the task, but is great for the study of the movements of real life.
The walk of a cartoon animal is a simplified translation of what happens in real life. The muscles and joints react differently depending on the transition of the movement:

In a cartoon style there are still some types of steps that follow other rhythms. Let's look at two of them below:


A realistic walk or run cycle depends on several factors, such as weight, height, intention... The most important thing is to observe these movements using real references.
This subject of walk/run cycle is quite complex and deserves a tutorial dedicated solely to it. Other animals, such as horses, have subtle differences in their anatomy that make their forelimb behave slightly differently when walking. See the section on "Hoofed Animals" in my previous tutorial for more details. To make a deeper study of the movements of the horse, take a look at this excellent tutorial written by Monika Zagrobelna. [next]
Putting it All Together
Finally, below is an animated sequence I did with several examples of the techniques that we've seen above. Squash and stretch, anticipation, staging, timing, overlapping, exaggeration, arcs, appeal... Can you identify all of them?

That's All Folks!
There is a current debate that continues to discuss the role of traditional animation in 21st century art. Modern animation studios like Pixar and Dreamworks still use at least 90% of the techniques discussed above. Give life to a drawing, whether through pin-ups, comic strips or cartoons—it's wonderful. Making a child believe that an animal can talk and act like a human being is amazing. When you can provoke emotions in the viewer, no words can express the artist's feeling of accomplishment in that moment.
Nowadays, computers are able to perform tasks unimaginable 15 years ago. Motion capture technology and other software allows the artist to get ever closer to reality. But, where's the reason in replicating reality and completely missing the magic of a cartoon? Forgive me, those who disagree, but the traditional concepts of movement and action created almost a hundred years ago still dictate the rules—and will dictate them for a long time yet.
I thank everyone who accompanied me on this adventure. Keep practising and until next time!






